
Instructions on Using the Tool

Transitioning an image to a 900 x 1600 pixel resolution may seem like a daunting task, but it’s quite simple when broken down. This particular resolution has an aspect ratio of 9:16, commonly used in vertical photos and display screens. Ensuring the right resolution and pixel density is crucial for maintaining image clarity and quality across various devices. By using the right tools, you can easily convert any image to this specific dimension without compromising on quality.
Whether you’re working with photos for social media, presentations, or personal projects, knowing how to adjust image properties can greatly enhance your results. The 900 x 1600 resolution is particularly popular for vertical displays, ensuring that your images fit perfectly on modern devices. From converting an image to resizing and maintaining its aspect ratio, the process involves a few straightforward steps that can be accomplished with online converters or photo editing software.
Resizing an image to 900 x 1600 pixels involves selecting the right tools and understanding your desired output quality. By adjusting pixel density and resolution, we ensure our images retain their clarity across different screens and devices. This process not only improves visual appeal but also ensures our images meet specific display requirements, maintaining consistency and professionalism.
Key Takeaways
- The 900 x 1600 resolution has a 9:16 aspect ratio.
- Proper resolution and pixel density maintain image quality.
- Tools can easily convert and resize images to fit modern displays.
Understanding Image Basics

When working with digital images, it is crucial to grasp foundational concepts such as pixels, resolution, aspect ratio, and image formats. These elements impact the quality, dimensions, and usability of your images across different platforms.
Pixels and Resolution
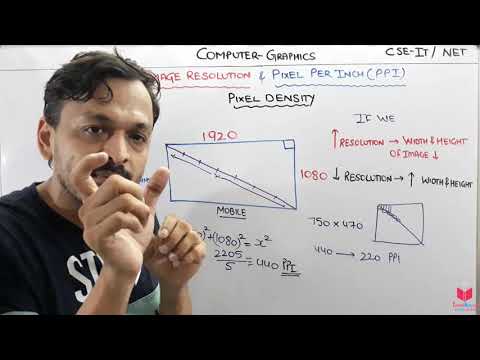
Pixels are the smallest units of a digital image. Each pixel displays a single color, and collectively, they create the full image. Resolution quantifies how many pixels are used per inch or across the entire image width and height.
Higher pixel count tends to result in better image quality. For example, a 900 x 1600 pixel image contains 900 pixels in width and 1600 in height. The resolution is key for determining image clarity in digital displays and prints.
Aspect Ratio and Proportions
Aspect ratio defines the relationship between an image’s width and height. It is expressed as a ratio, such as 16:9 or 4:3. A 900 x 1600 pixel image has an aspect ratio of 9:16, which is ideal for vertical displays like mobile screens.
Maintaining the correct aspect ratio ensures that your images do not appear stretched or squashed, preserving their original proportions and aesthetic value.
Image Formats and Their Uses
Different image formats serve various purposes. Here are some common formats and their typical uses:
- JPEG: Ideal for photographs due to good compression, retaining high quality.
- PNG: Supports transparency and is great for web graphics.
- GIF: Used mainly for simple animations.
- TIFF: Often used in printing and professional photography for lossless image quality.
- BMP: An older format with large file sizes, less common today.
- WebP: Offers smaller file sizes while maintaining quality, used in web applications.
- PDF: Suitable for documents that include images, ensuring layout consistency.
- EPS, PS: Utilized in vector graphics and professional printing.
- TGA: Common in game development for textures and 3D models.
Choosing the right format can significantly impact the image’s functionality, appearance, and load time.
How to Resize Images

Resizing images involves choosing the right software, following a step-by-step process, and maintaining the highest image quality. Each of these facets plays a critical role in achieving the desired outcome.
Choosing the Right Software
To resize images effectively, we must select appropriate software. Options range from free online tools to advanced programs. Free online tools include sites like Canva and Pixlr, which offer basic resizing features. For more control, software like Adobe Photoshop or GIMP is recommended.
Photoshop allows us to crop, rotate, and flip images easily. GIMP, an open-source alternative, offers similar functionalities without a subscription fee. Both support predefined aspect ratios, ensuring accurate resizing, whether horizontally or vertically aligned.
Step-by-Step Resizing Process
- Upload the image to the chosen software.
- Locate the resize or image resize tool.
- Set the desired aspect ratio: for a 900 x 1600 pixel resolution, ensure you input these exact dimensions.
- Use options to crop, rotate, or flip if necessary to adjust framing.
- Double-check the settings to maintain the intended dimensions.
- Save and export the image.
This method ensures the image retains its quality and fits the predefined aspect ratio. Some tools also offer bulk resizing options, allowing us to handle multiple images simultaneously.
Maintaining Image Quality
Maintaining the highest quality while resizing images requires attention to detail. We need to start with a high-resolution file; lower resolutions tend to degrade more noticeably during resizing.
Using interpolation techniques can help. Most software offers options like Bicubic, Bilinear, or Nearest Neighbor to enhance clarity. When resizing to 900 x 1600 pixels, maintaining the correct aspect ratios is crucial to prevent distortion.
Additionally, saving the image in a suitable format, like PNG or high-quality JPEG, can also preserve quality. Adjusting compression settings helps avoid loss of detail. This ensures our resized image retains its sharpness and visual integrity.
Adjusting for Devices and Displays

To create a 900 x 1600 pixel image that works seamlessly across various devices and displays, we need to focus on screen specifications and optimization techniques. By doing so, we ensure the best visual quality and compatibility.
Matching Device Screen Specifications
When configuring an image to fit different devices, aspect ratio is paramount. A 900 x 1600 pixel image has a 16:9 ratio, suitable for widescreen displays.
Different screens have unique specifications. For example, some devices favor the 16:9 aspect ratio, while tablets or older monitors may use 4:3. It’s crucial to employ an aspect ratio calculator to adjust dimensions accurately, ensuring that images retain their intended look.
We must also consider pixel density (PPI). Higher PPI screens demand higher resolution images for clarity. For high-end devices, scaling the image proportionately ensures visual integrity without distortion.
Optimization for Web and Mobile
For optimal web and mobile display, responsive design is essential. This approach allows images to resize based on screen width, ensuring that images maintain their ratio across devices.
Compression techniques like JPEG and PNG reduction help in maintaining quality while reducing load times. Proper use of CSS media queries can also adapt images for different screen sizes, enhancing user experience.
For mobile devices, tailoring the image for lower resolutions may suffice. Retina displays might require higher resolution uploads to maintain sharpness.
By leveraging these methods, we guarantee that a 900 x 1600 pixel image will appear crisp and correctly proportioned across different devices, providing a visually appealing user experience.
Ensuring Privacy and Accessibility

When using an online image resizer, our top priorities are privacy and accessibility. We ensure that your data remains secure throughout the process.
Your uploaded images are deleted automatically after resizing. This guarantees that your private data stays protected. In addition, we employ encryption to add an extra layer of security.
Our tool is easy to use. The interface is designed for simplicity, enabling quick uploads and conversions. No technical knowledge is required to navigate through our features.
Privacy guaranteed: We do not store or share your images. Your data is safe with us, ensuring peace of mind whenever you use our service.
We also offer direct download links immediately after conversion. This allows you to save your resized images efficiently without any delays.

