
Instructions on Using the Tool

When working with digital images, understanding the resolution and aspect ratio is crucial. The resolution of an image typically refers to the amount of detail that the image holds, and it is often represented by the dimensions of the image in pixels. For instance, an image that is 1080 x 1920 pixels has a resolution that comprises 1080 pixels in width and 1920 pixels in height. This leads us to the aspect ratio, which is the proportional relationship between an image’s width and height. The ratio for a 1080 x 1920 pixel image is 9:16, which is commonly used in smartphone displays and refers to a portrait orientation.
Converting and resizing images to different resolutions and aspect ratios without compromising on quality can be a technical endeavor. To create or convert an image to 1080px x 1920px, you may use various software or online platforms designed for image conversion. These tools often provide a simple interface to input desired dimensions, and they manage technical details like maintaining image clarity and the correct aspect ratio. When selecting an online platform or software for image conversion, considering the support for different file formats and the available editing tools is essential to enhance the final result to meet specific needs.
Key Takeaways
- A 1080 x 1920 pixel image holds a 9:16 aspect ratio, ideal for portrait mode displays on modern smartphones.
- To make a photo with these dimensions, user-friendly converters and editing software can resize and alter images while maintaining high quality.
- Selection of the right image conversion tool should include considerations of file format compatibility and additional editing features.
Understanding Resolutions and Aspect Ratios

In this section, we delve into the specifics of image resolutions and aspect ratios, particularly focusing on the commonly used 1080 x 1920 resolution. We’ll explore how different aspect ratios serve various purposes, and compare some of the most prevalent ones used in screen imagery.
Explaining the 1080 x 1920 Resolution
The 1080 x 1920 resolution indicates that an image contains 1080 pixels in width and 1920 pixels in height. This directly informs us about the total number of pixels, which equals 2,073,600. Resolution is a critical factor in determining an image’s detail and clarity. With higher resolution, images are typically sharper as they possess more pixels. Meanwhile, pixel density pertains to the concentration of pixels on a display and is usually measured in pixels per inch (PPI). The same resolution will have different pixel densities depending on screen size; a smaller screen with this resolution will have a higher PPI and thus appear sharper.
Aspect Ratios and Their Importance
Aspect ratio refers to the proportional relationship between an image’s width and height. For a 1080 x 1920 resolution, the aspect ratio is 9:16 when viewed in portrait mode, or 16:9 in landscape mode. This ratio is fundamental as it affects the way content is framed and displayed. Ensuring the correct aspect ratio is essential for the content to appear as intended without unnecessary cropping or stretching.
Comparing Aspect Ratios: 4:3, 16:9, and 1:1
Different aspect ratios serve various aesthetic and practical purposes. The 4:3 ratio is a traditional format often seen in standard-definition television. On the other hand, 16:9 has become the universal standard for high-definition television and online video platforms due to its compatibility with widescreen viewing. Comparatively, a 1:1 ratio creates a square, used frequently in social media platforms for profile pictures or posts. Each ratio shapes the audience’s experience differently and caters to particular platforms or types of content.
Converting and Resizing Images

In the realm of digital images, converting and resizing are crucial for tailoring visuals to specific requirements. We ensure the integrity of the image is maintained throughout the process, whether it’s for web compatibility or printing.
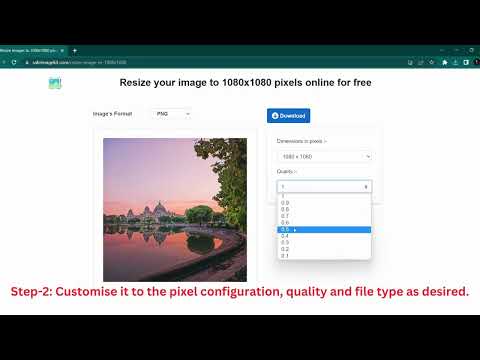
Step-by-Step Guide to Resize Images
Resizing images often involves changing their dimensions, expressed in pixels, without altering the original visual content. To resize an image effectively:
- Choose an image resizer tool suitable for your needs. There are many free options available online.
- Upload your image file, be it JPEG, PNG, GIF, BMP, TIFF, WebP, SVG, or ICO.
- Specify the new dimensions either by percentage or by inputting the desired pixel dimensions (e.g., 1080×1920 pixels).
- Use the crop or rotate features if necessary to fine-tune the composition.
- Apply the changes, and download the resized image.
Maintaining Image Quality While Resizing
Ensuring the image quality is preserved while resizing is a paramount concern. Here are ways to avoid losing quality:
- Resize in small increments to avoid significant loss of detail.
- For JPEG and JPG formats, adjust the quality slider carefully as these are lossy formats.
- When reducing size, use the bicubic or lanczos resampling methods in your image editing software for best results.
- Convert to a lossless format like PNG before resizing if starting with a lossy image format.
Supported Image Formats for Conversion
Conversion between image file formats is a common requirement for compatibility purposes. The formats most commonly supported by conversion tools include:
- JPEG (Joint Photographic Experts Group)
- PNG (Portable Network Graphics)
- GIF (Graphics Interchange Format)
- BMP (Bitmap Image File)
- TIFF (Tagged Image File Format)
- WebP (an image format developed by Google)
- SVG (Scalable Vector Graphics)
- ICO (Icon File Format)
To convert an image file, simply upload your image to a converter tool, select the desired target format, and initiate the conversion. It’s a straightforward process that broadens the utility of your images across different platforms and devices.
Technical Considerations for Image Conversion

When we convert an image to the resolution of 1080px by 1920px, it is crucial to manage file size without compromising quality and to ensure the color mode is appropriate for the image’s intended use.
Understanding File Sizes and Compression
File size is a critical factor when we convert images, especially when the goal is to upload or download them efficiently. Images with a resolution of 1080×1920 pixels can vary significantly in size based on the file format—be it PNG, JPG, or other image formats—and the level of compression applied. For instance, a PNG might offer a higher quality at the expense of a larger file size in megabytes (MB), while a JPG could provide a smaller file size with acceptable quality due to its lossy compression.
- File Size: Expect file sizes to range from just a few hundred kilobytes to several megabytes.
- Compression: Use higher compression to reduce file sizes; however, be aware that this can affect image quality.
- Formats: Choose between formats like JPG for photos or PNG for images requiring transparency.
Color Modes: RGB, Black and White
The color mode determines how an image appears and is processed. RGB is standard for color images, representing a wide color spectrum ideal for screens. On the other hand, a black and white image, which lacks color but can be rich in tone, often has a reduced file size and can be more suitable for certain print or artistic purposes.
- RGB: Ideal for color images, delivering vibrant and true-to-life hues.
- Black and White: Reduces file size and is well-suited for a more classic or stylized look.
Convert image processes should maintain the integrity of the original photo’s colors unless a specific color mode is desired. Consider both the aesthetic outcome and the impact on size and file management.
Using Online Platforms for Image Conversion

When we need to convert images to different resolutions, like making a 1080px x 1920px photo, using online platforms can be a quick and efficient solution. These platforms usually operate within a web browser, making them accessible from any internet-connected device.
Choosing the Right Online Image Converter
We must select a converter that supports various file formats and the desired output resolution of 1080px x 1920px. It’s crucial to pick an online platform that maintains the quality of our images during the conversion. The ideal platform should offer options to adjust the pixel density and aspect ratio to fit our specific requirements.
When ensuring the resolution, we can reference a standard 1080×1920 pixel resolution, which is a 16:9 aspect ratio commonly used for Full HD displays. A table like the following can help visualize the properties of such an image conversion:
| Aspect Ratio | 16:9 |
|---|---|
| Resolution | 1080px (width) x 1920px (height) |
| Pixel Density | Depends on screen size (measured in ppi) |
Ensuring Data Privacy and Security
It’s imperative for us to confirm that the platform we use employs secure, encrypted connections for the upload and download of images. Many reliable online converters offer privacy guaranteed policies, which ensure our images are not stored or misused. Additionally, some platforms may utilize cloud storage integration, allowing us to easily upload images from, or save them directly to, our cloud accounts using secure links.
We should always check the platform’s privacy policy to clarify how our data is handled and confirm whether the connection is secure, usually indicated by “https” in the web address.

